Para incluir el selector de Fecha y Hora basta con insertar este código en el archivo functions.php de tu tema hijo (recomendado) o el activo.
// Register main datepicker jQuery plugin script
add_action( 'wp_enqueue_scripts', 'enabling_date_picker' );
function enabling_date_picker() {
// Only on front-end and checkout page
if( is_admin() || ! is_checkout() ) return;
// Load the datepicker jQuery-ui plugin script
wp_enqueue_script( 'jquery-ui-datepicker' );
}
// Call datepicker functionality in your custom text field
add_action('woocommerce_before_order_notes', 'my_custom_checkout_field', 10, 1);
function my_custom_checkout_field( $checkout ) {
date_default_timezone_set('America/Los_Angeles');
?>
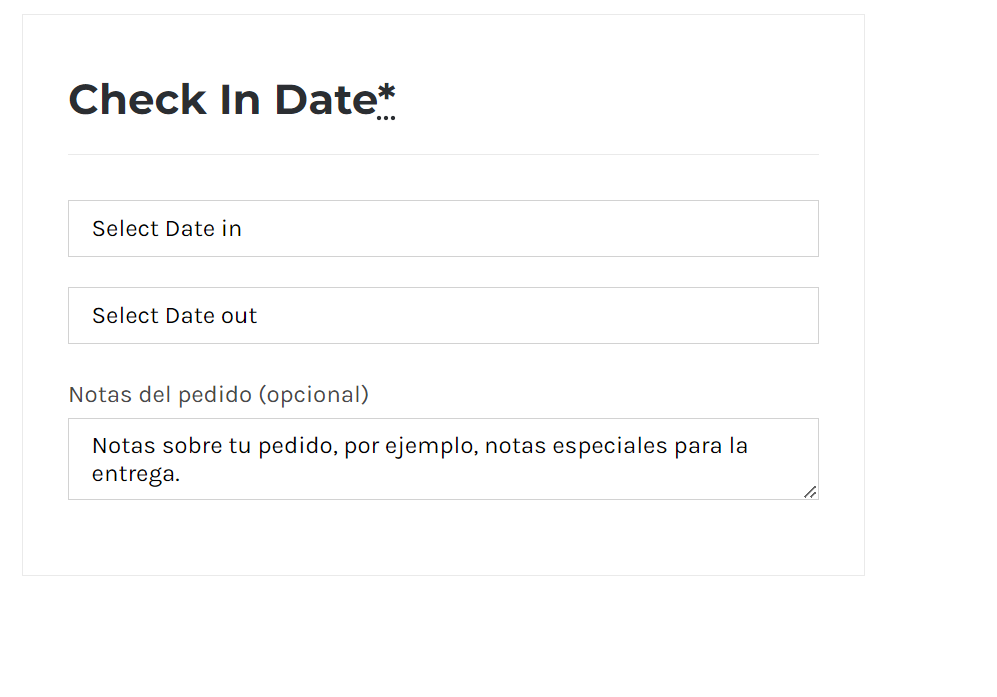
<div id="my_custom_checkout_field">
<h3><?php _e('Check In Date'); ?><abbr class="required" title="required">*</abbr></h3>
<?php
woocommerce_form_field( 'order_in_date', array(
'type' => 'text',
'class' => array('form-row-first'),
'id' => 'from',
'required' => true,
'placeholder' => __('Select Date in'),
),$checkout->get_value( 'order_in_date' ));
woocommerce_form_field( 'order_out_date', array(
'type' => 'text',
'class' => array('form-row-last'),
'id' => 'to',
'required' => true,
'placeholder' => __('Select Date out'),
'clear' => true
),$checkout->get_value( 'order_out_date' ));
?>
</div>
<script>
jQuery(function($){
var dateFormat = "yy/mm/dd",
from = $( "#from" ).datepicker().on( "change", function() {
to.datepicker( "option", "minDate", getDate( this ) );
}),
to = $( "#to" ).datepicker().on( "change", function() {
from.datepicker( "option", "maxDate", getDate( this ) );
});
function getDate( element ) {
var date;
try {
date = $.datepicker.parseDate( dateFormat, element.value );
} catch( error ) {
date = null;
}
return date;
}
});
</script>
<?php
}
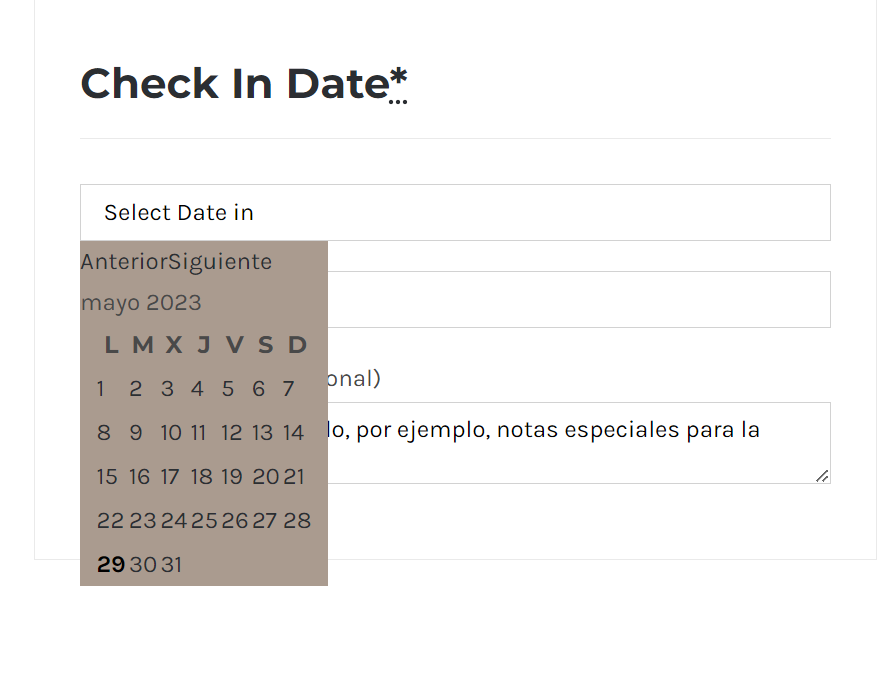
En el calendario tiene activa la opción para pasar entre los diferentes meses