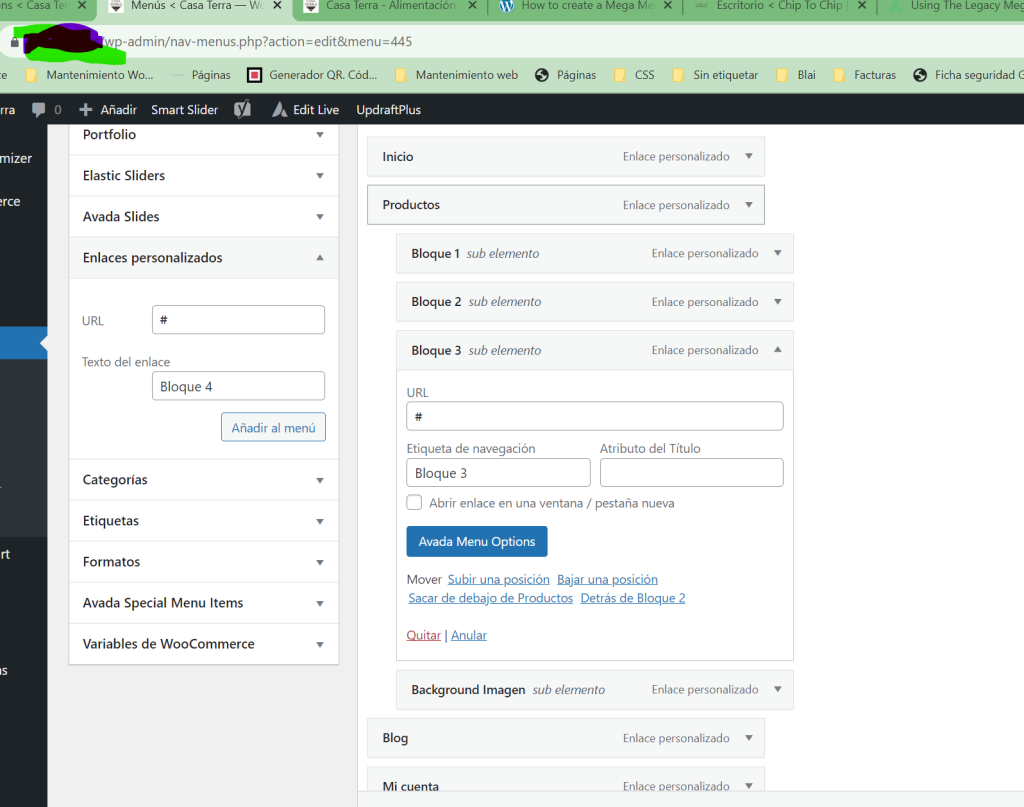
Entramos en Apariencia -> Menu y añadimos un nuevo elemento personalizado con
URL: #
Texto del enlace: Bloque 4 (por ejemplo)
Pulsamos en “añadir al menú”

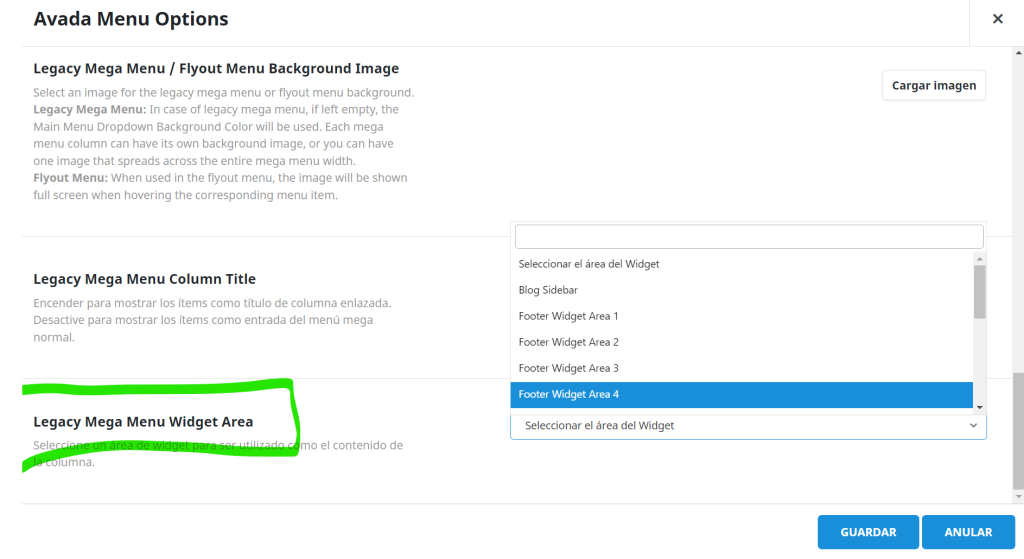
Una vez añadido el elemento personalizado al menu pulsamos en “Avada Menu Options” y en la opción “Legacy Mega Menu Widget Area” seleccionamos el área a mostrar. En nuestro caso es la 4ª columna, por tanto, selecccionamos la opción “Footer Widget Area 4” y pulsamos en “Guardar”

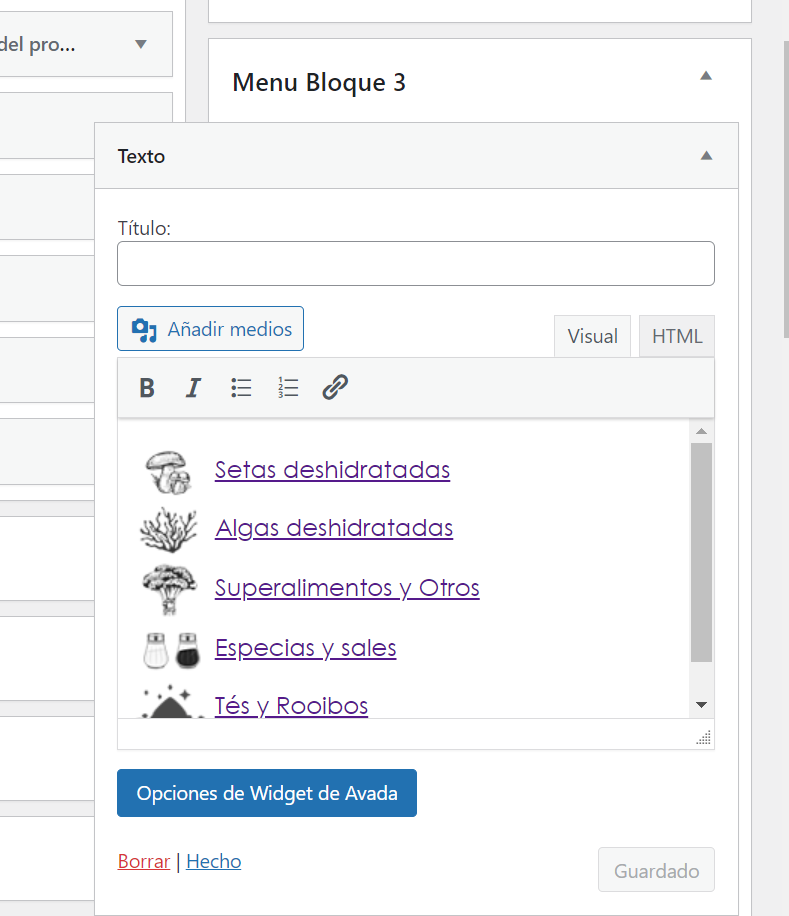
Para rellenar los elementos del menu entramos en “Apareciencia->Widgets” y añadimos en elemento texto en cada bloque. En este ejemplo mostramos el “Menu bloque 3” (necesario cambiar los enlaces de las imagenes subidas a vuestro servidor)

<span style="font-family: Century Gothic; font-size: 16px;"><img src="/wp-content/uploads/2020/04/Icono_SetasDeshidratadas.png" alt="" width="50" height="39" align="absmiddle" /> <a href="/categorias/setas-deshidratadas">Setas deshidratadas</a></span>
<span style="font-family: Century Gothic; font-size: 16px;"><img src="/wp-content/uploads/2020/04/Icono_Algas.png" alt="" width="50" height="39" align="absmiddle" /> <a href="/categorias/algas-deshidratadas">Algas deshidratadas</a></span>
<span style="font-family: Century Gothic; font-size: 16px;"><img src="/wp-content/uploads/2020/04/Icono_Superalimentos.png" alt="" width="50" height="41" align="absmiddle" /> <a href="/categorias/superalimentos">Superalimentos y Otros</a></span>
<span style="font-family: Century Gothic; font-size: 16px;"><img src="/wp-content/uploads/2020/04/Icono_SalPimienta.png" alt="" width="50" height="39" align="absmiddle" /> <a href="/categorias/especias-y-sales">Especias y sales</a></span>
<span style="font-family: Century Gothic; font-size: 16px;"><img src="/wp-content/uploads/2020/04/Icono_Especias.png" alt="" width="50" height="39" align="absmiddle" /> <a href="/categorias/tes-rooibos">Tés y Rooibos</a></span>





